繼 Adobe Photoshop CC RWD 感應式網頁應用與整合講座活動後,也經過快一個月的時間,不知道學員們還記得當天的教學內容嗎?而為了讓無法參與講座的朋友,也能了解當天講座的內容,因此筆者也把教學簡單整理這篇,所以如果你忘記哪部分的話,搞不好也能透過這篇稍微喚起記憶!不過畢竟是簡單整理,所以並不是全部的教學內容都會收錄在這,有任何問題的話可以直接請教梅老師會比較快。當天講座分成上下半場,上半場是由梅老師講解Adobe Photoshop CC 2015 與 Emmet 的應用,下半場則是 Adobe 產品資深工程師 Mark,來介紹如何用 Adobe Muse 軟體,來製作出一個網站,完全不需要懂程式碼也行!繼續往下看吧!
第一部分是梅老師講解 Adobe Photoshop CC 2015 與 Emmet應用。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
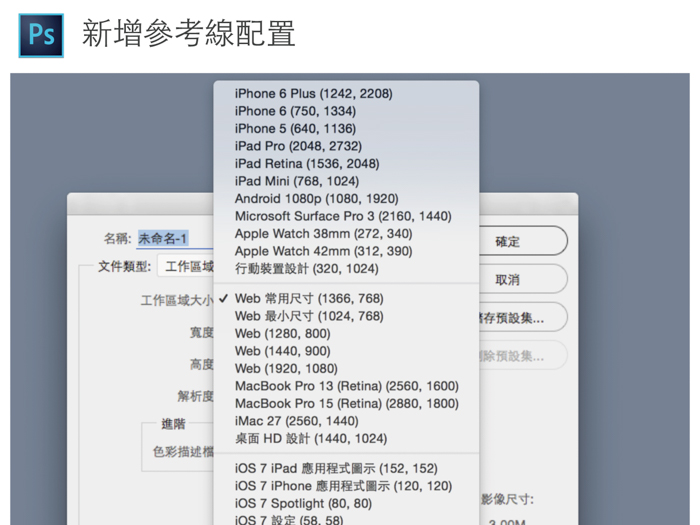
在 Photoshop CC 2015 中,已內建好 Web、iPhone、iPad 以及各行動裝置常用的尺寸大小,你幾乎不需要再另外查相關資料,可很快速的建立。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
設計 RWD 版型時,多工作區域這功能就非常方便,把桌機、手機、平板全部都顯示在同一個頁面,這樣一來,即可快速針對不同解析度進行縮放、修改。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
完成之後,就可透過 Brackets 這套 App,來把設計好的手機畫面即時顯示在裝置中,進行微調動作。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
畫面同步前記得要連接 lighting 傳輸線至電腦。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
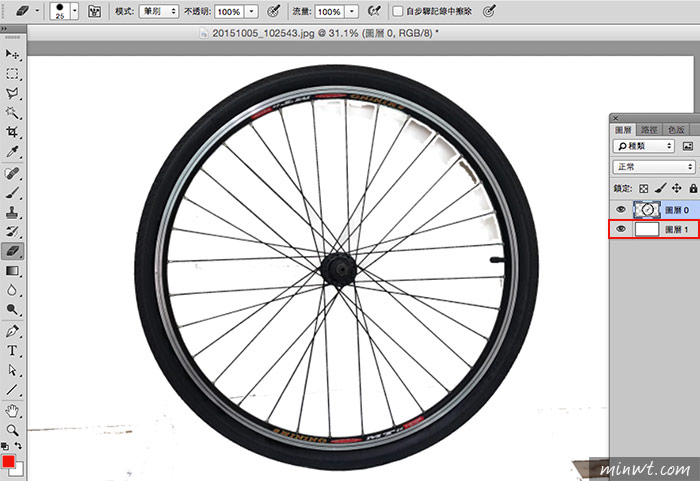
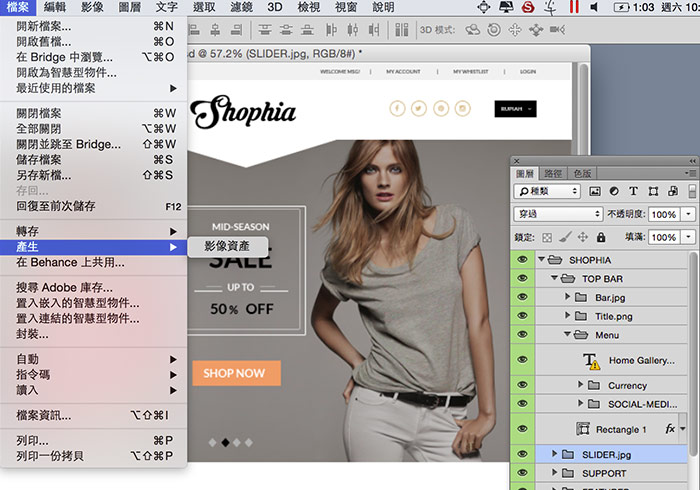
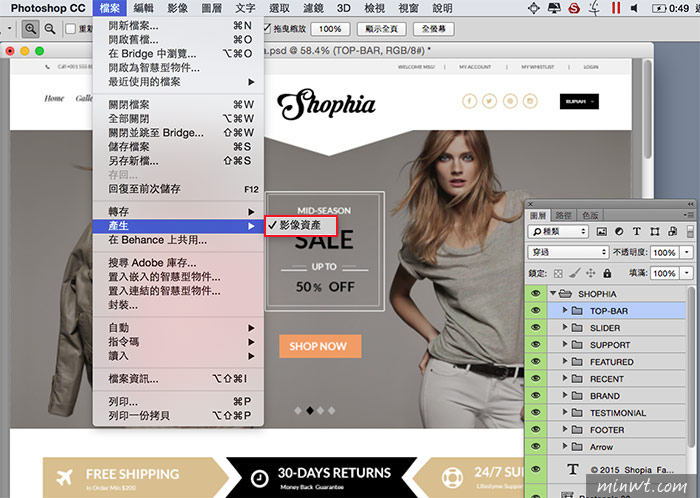
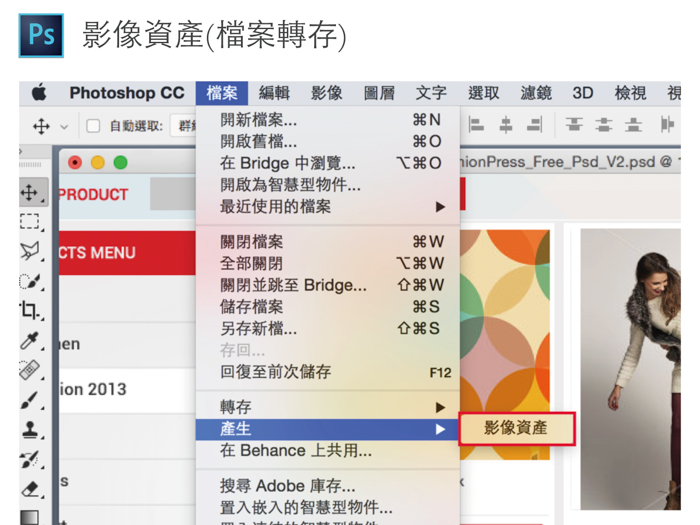
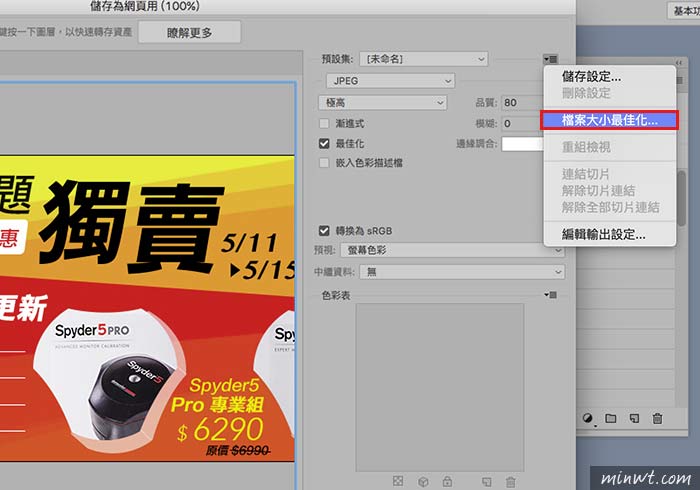
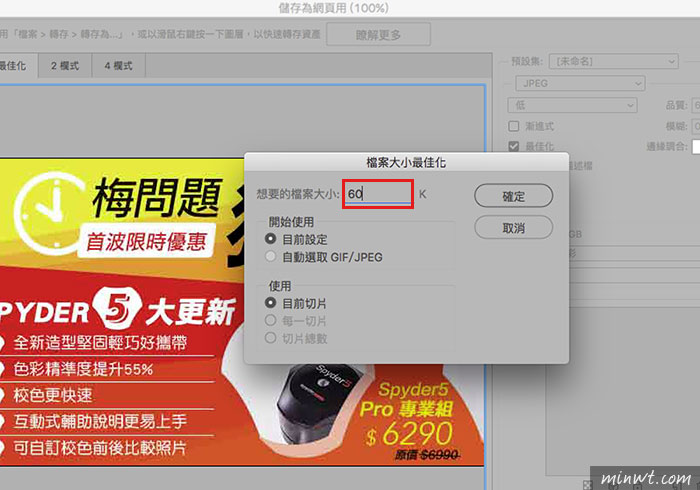
以往使用 Adobe Photoshop 設計完版型後下一步,大家都會利用切片工具把畫面分割好,不過如果一不注意出現 1 像素誤差值,就必須回到 Photoshop 中來重新調整。而 Photoshop CC 2014 以後的版本都有內建一個「影像資產」功能,可快速縮短切片時間。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
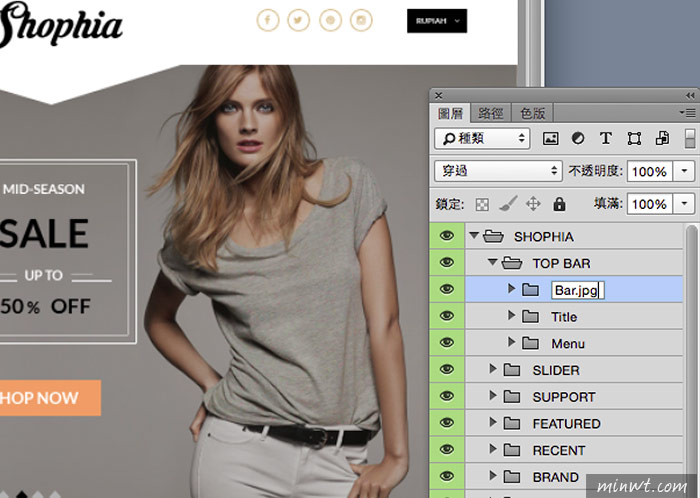
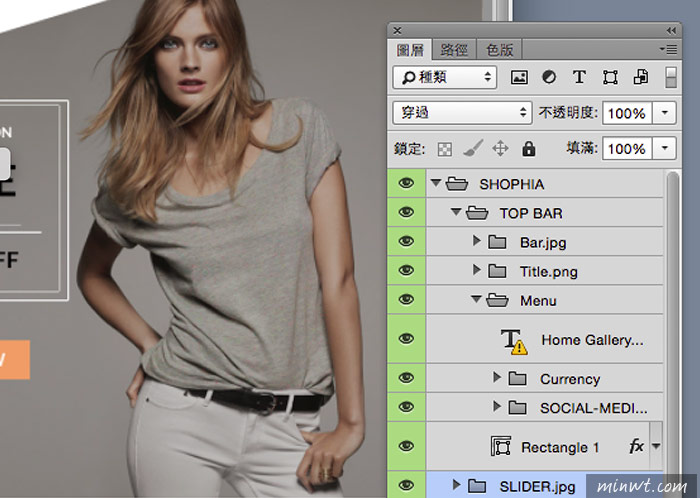
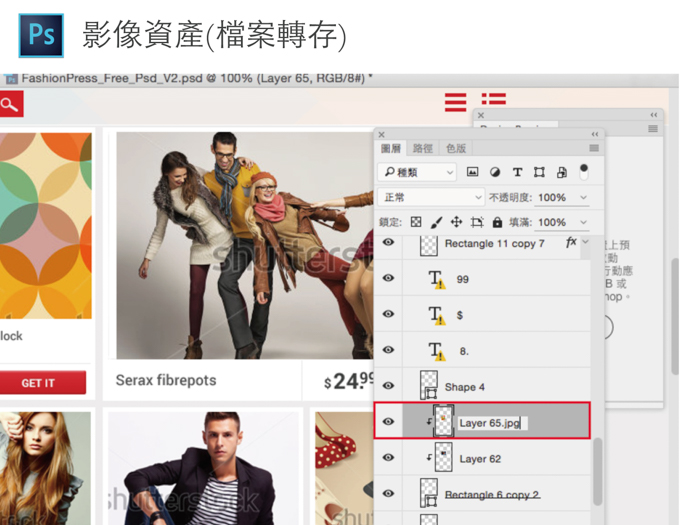
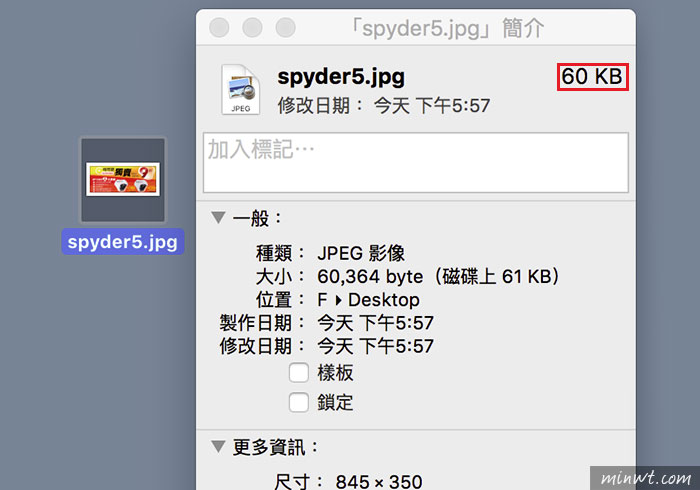
產生完後把圖層名稱改成 .jpg 或 .png。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
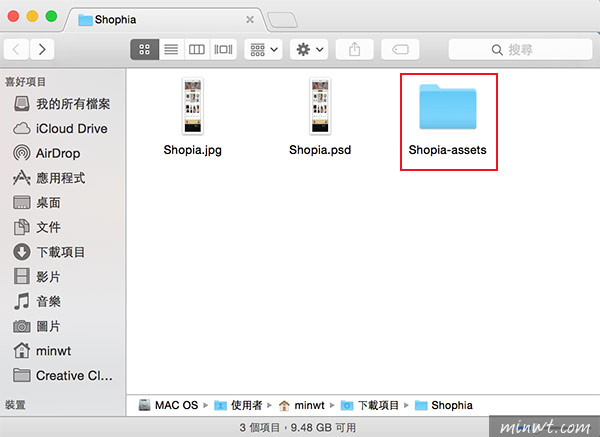
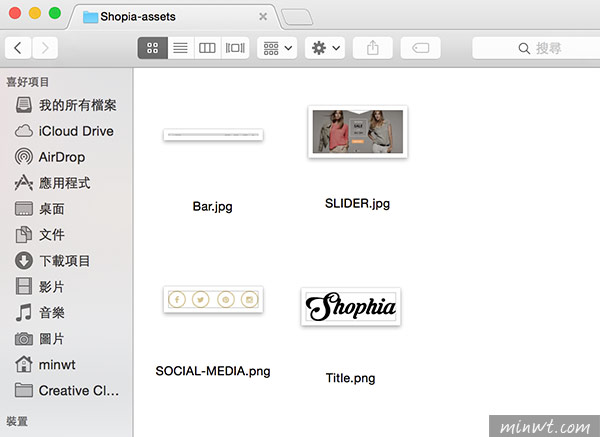
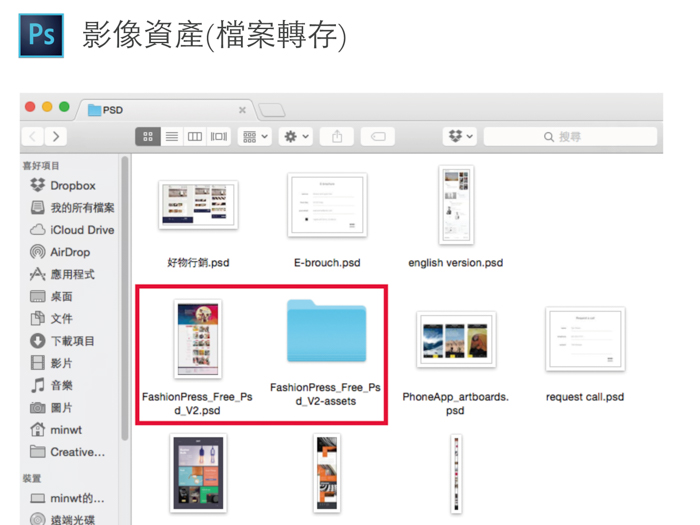
就可以在 PSD的存放路徑中,看到 assets 這資料夾,裡面存放著上一步所設定的圖層格式。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
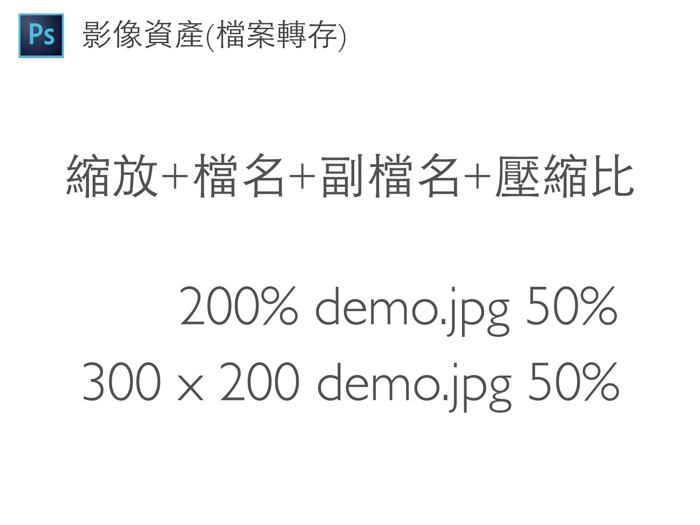
另外還可以透過命名圖層名稱的小技巧,來直接決定其格式的縮放及壓縮比等等。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
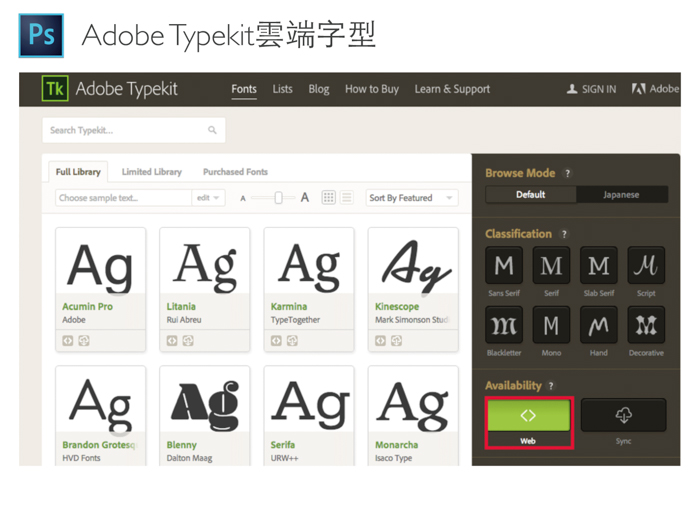
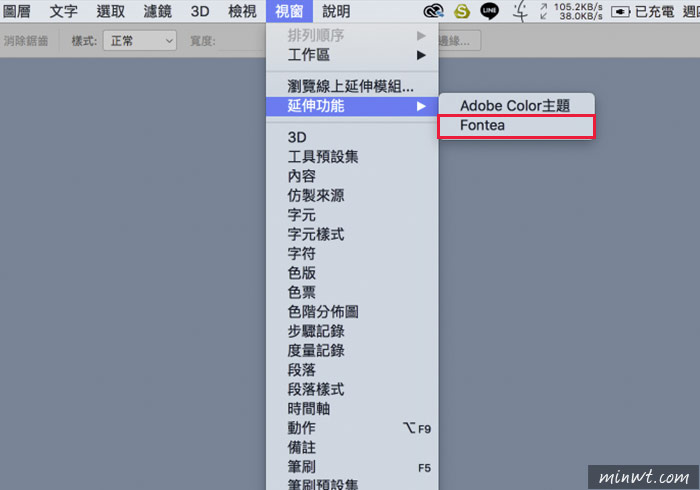
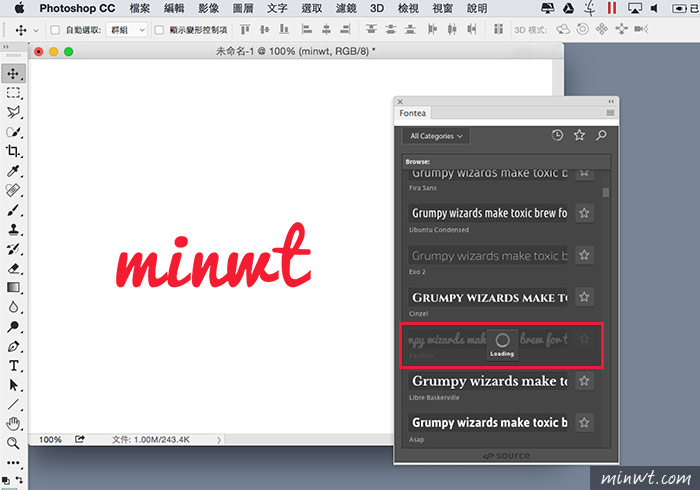
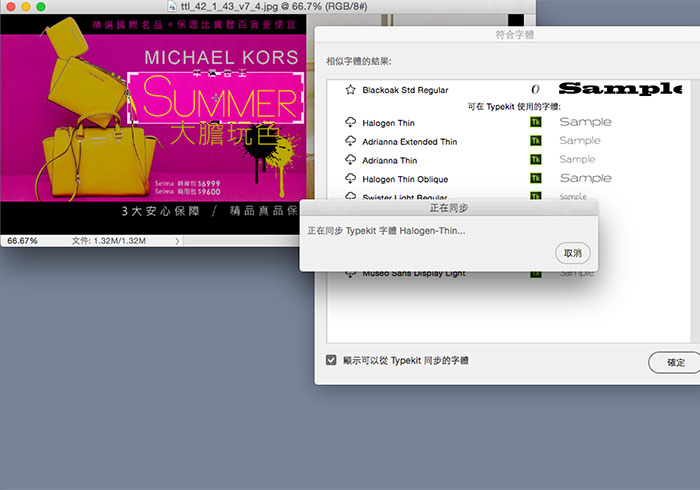
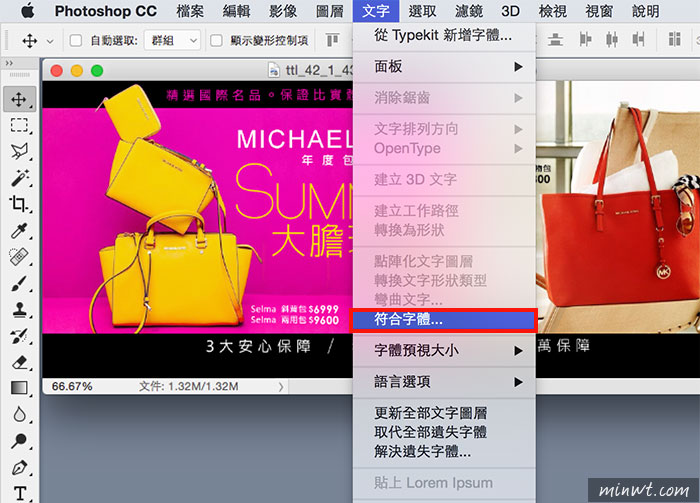
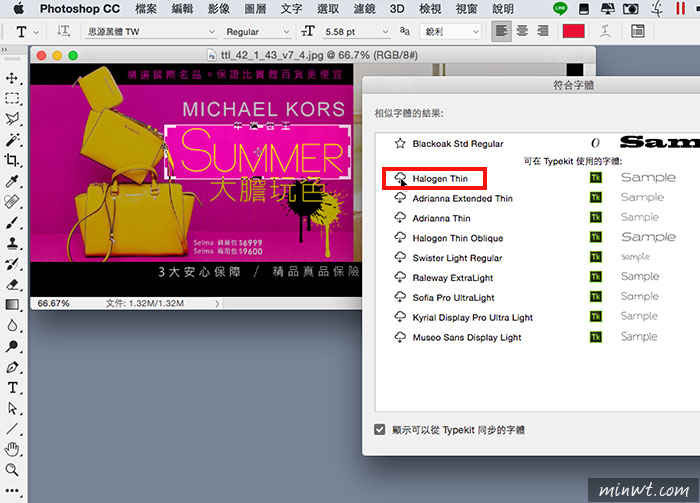
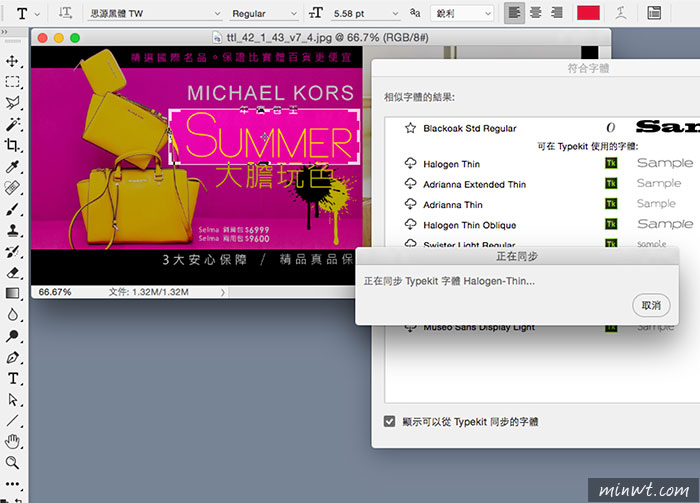
而 Adobe 本身也有提供雲端字型服務「Typekit」,前提是你必須要有 Adobe 帳號,並分成免費、付費版,覺得電腦字型不夠用的朋友可以試試,很推薦使用。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
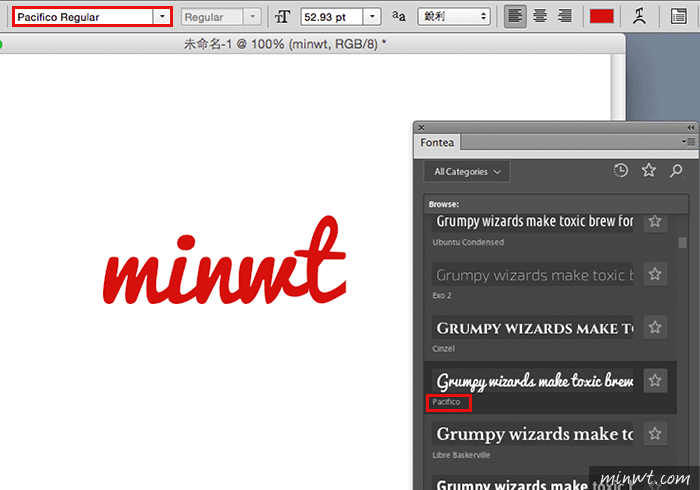
設計網頁用的話可直接選擇 Web 來查詢。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
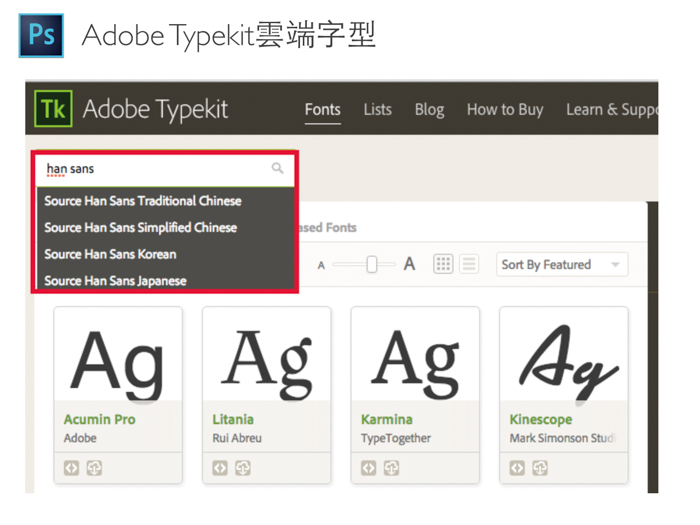
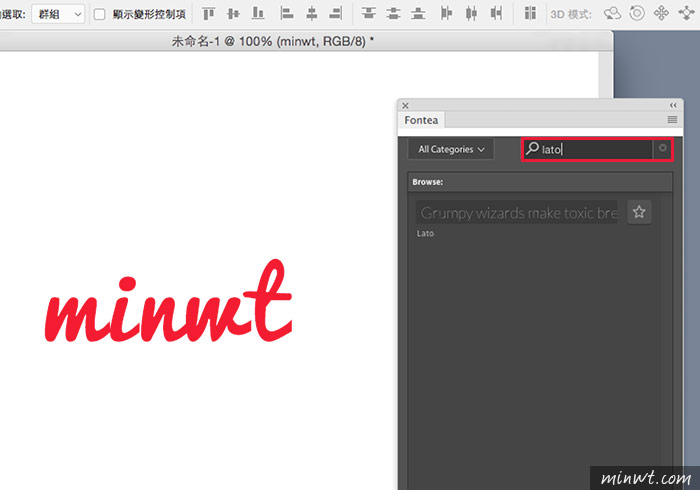
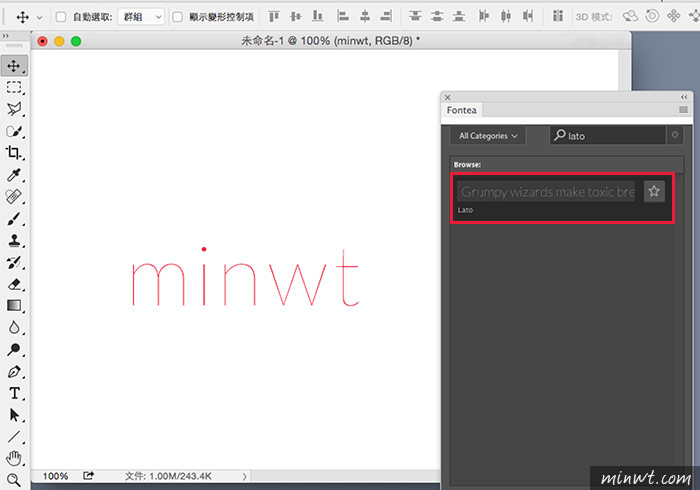
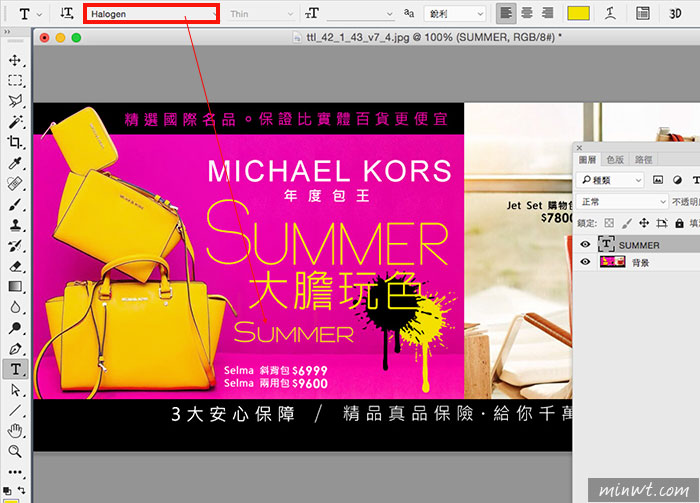
或是在搜尋欄上輸入想要的字型名稱。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
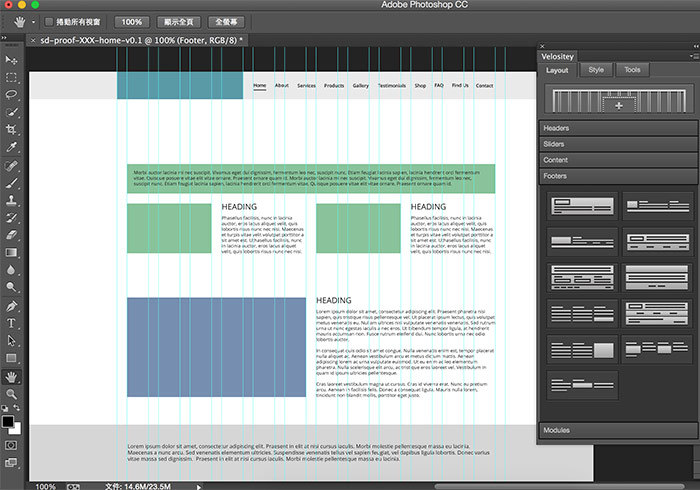
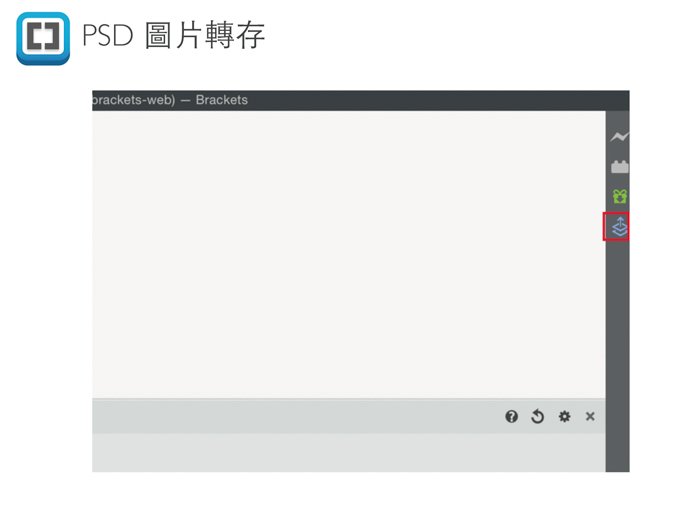
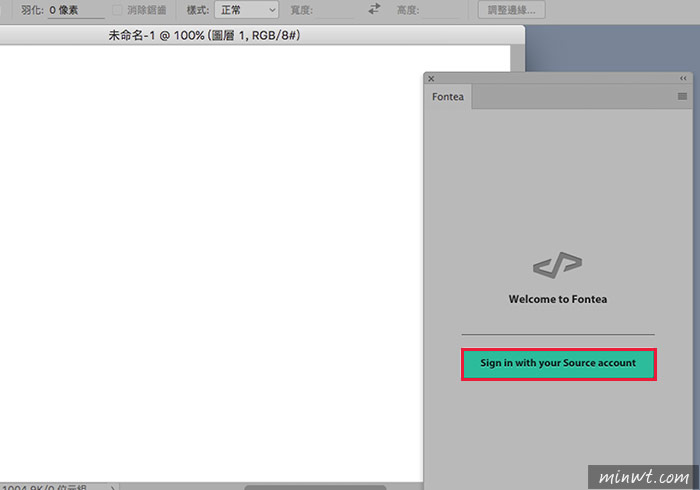
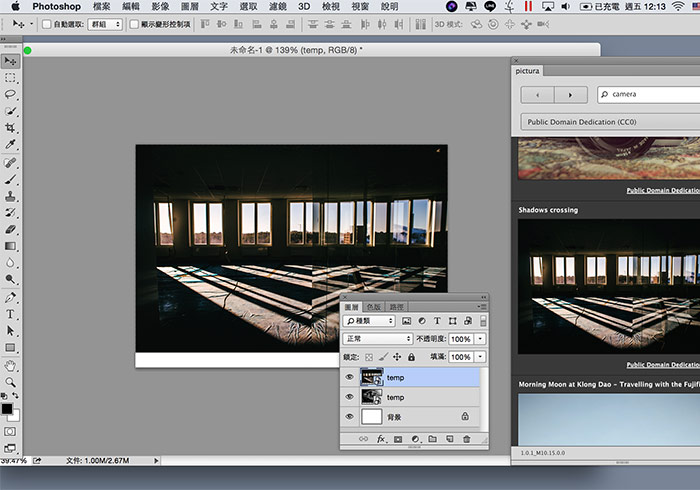
而在 Emmet 中也提供 PSD 轉存功能,使用右方的此功能鍵後。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
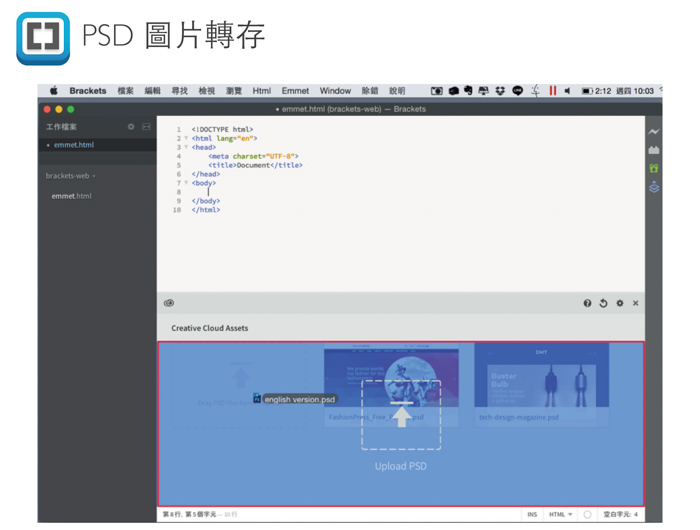
即可將 PSD 檔上傳到下方欄位。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
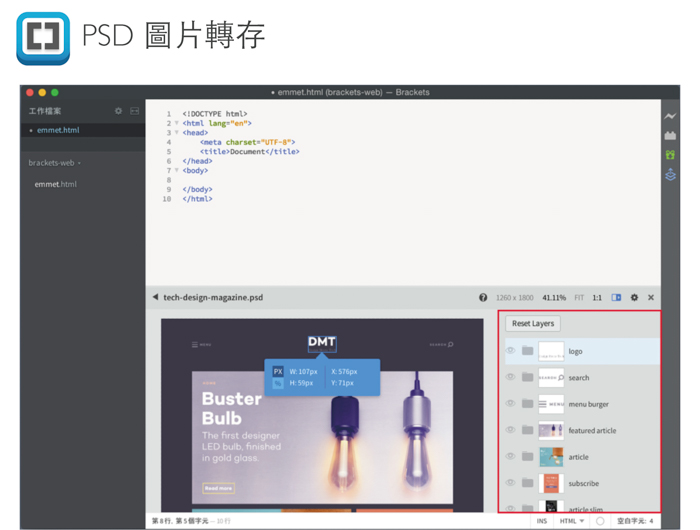
每個 PSD 檔都會原始保留圖層架構。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
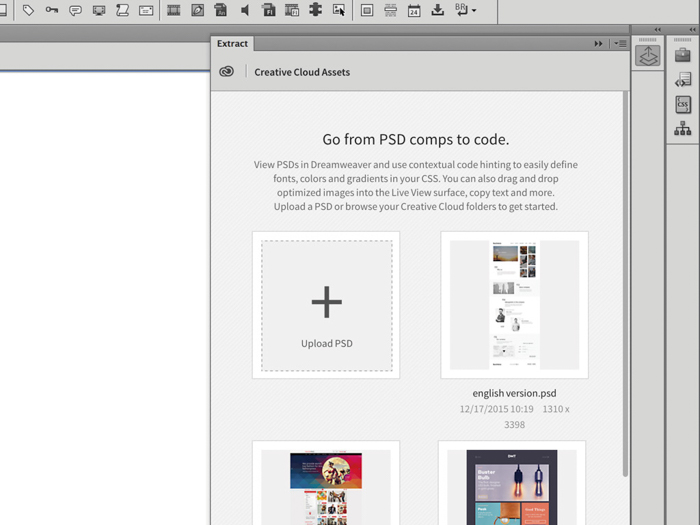
另外,上傳的 PSD 都會存放在 Creative Cloud Assets 中,因此使用 Dreamweaver CC 時也能打開這功能,找到原先上傳的 PSD 檔。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
接下來來到第二部分,由 Adobe 產品資深工程師 Mark,來介紹 Muse 這套軟體好用之處。
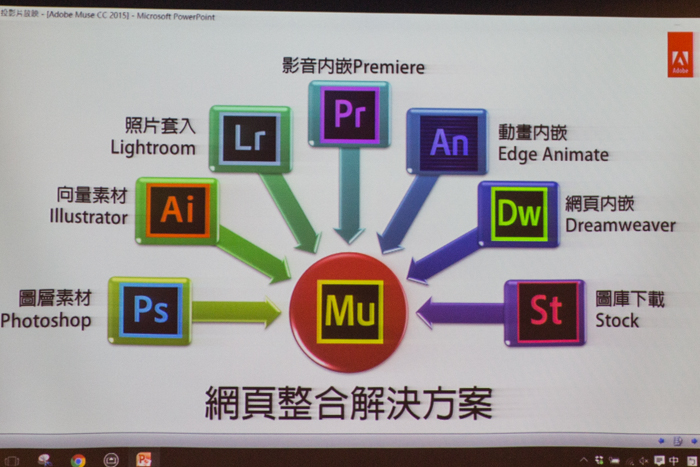
Muse 是一套所有軟體結合在一起的網頁整合解決方案。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
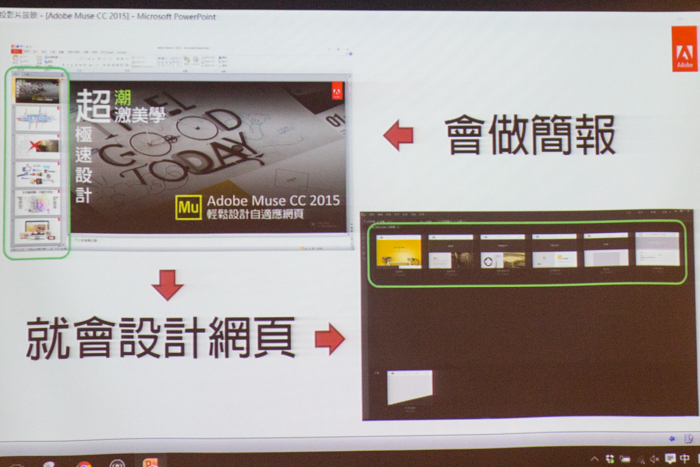
而且只要會做簡報,你就會使用 Muse 來設計網頁,完全不需要懂任何程式碼。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
設計網頁時只要記得這四個流程,建構->設計->預視->發佈,所有素材匯入之後,只需滑鼠拖曳到適當位置排列即可。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
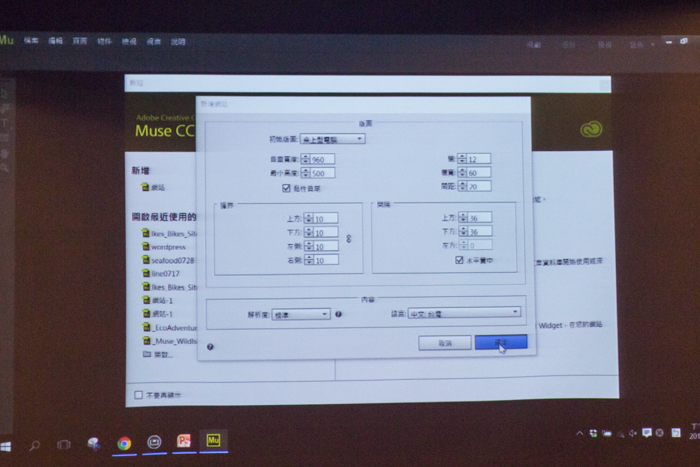
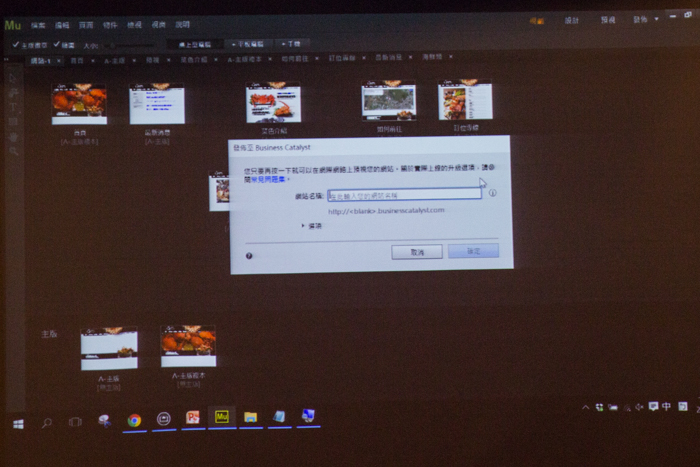
開啟軟體後首要步驟,當然就是建立網站的頁面大小。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
完成之後,接下來會用到的工具就是這四個「規劃」、「設計」、「預視」、「發佈」。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
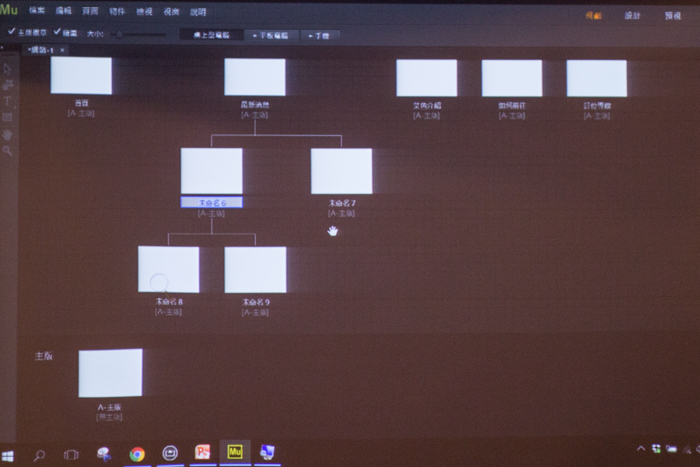
工作區域分成兩個區塊:主板以及網站,不同的地方在,修改主板的任何部分,在其他網站內的網頁也都會改變,所以主要是用來設計網站的主視覺用。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
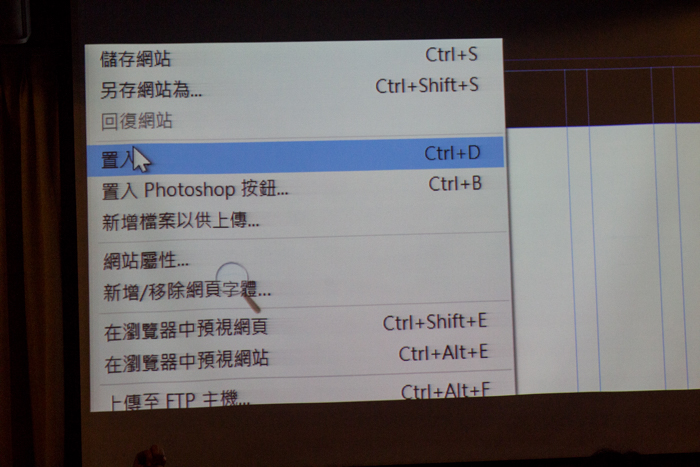
所有素材都是利用右鍵的置入功能,把東西丟到網頁裡。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
接著就直接用滑鼠拖移素材到想要的位置,非常簡單!
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
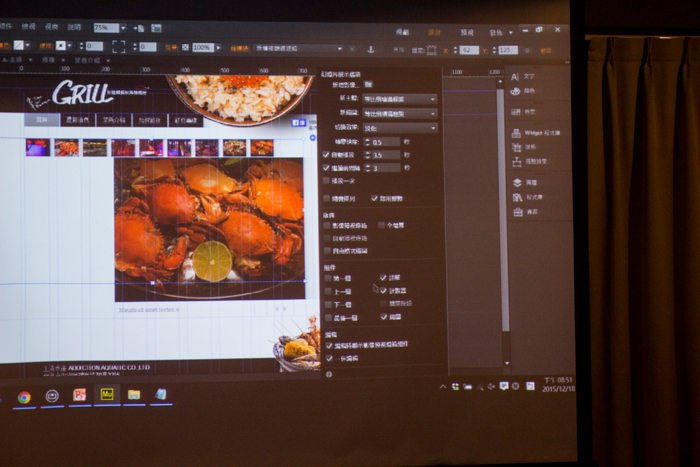
照片也支援幻燈片功能,加入之後還能調整各細節設定。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
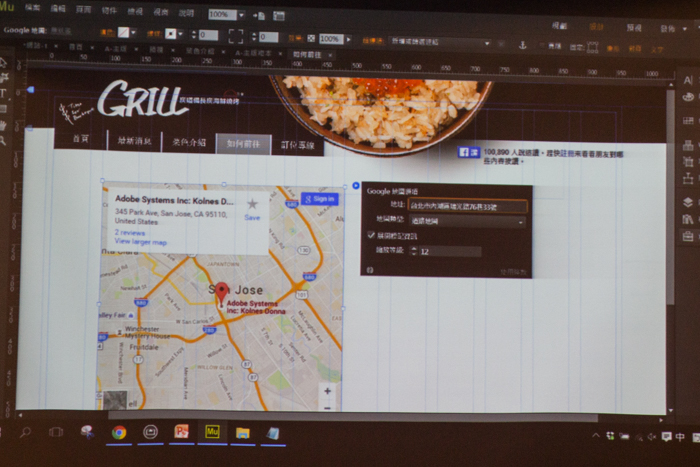
就連 Google Map 地圖也能插入,而且是真實可以縮放大小的地圖。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
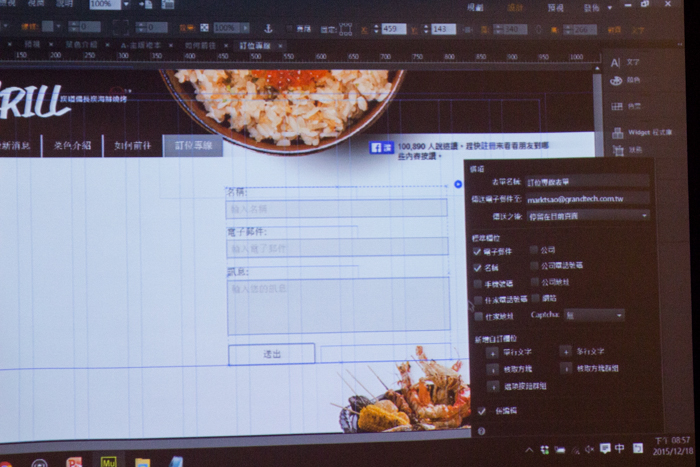
也有表單相關功能。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
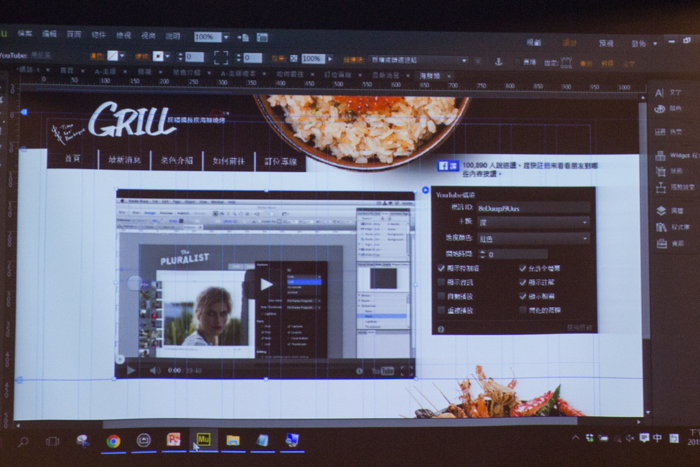
插入 Youtube 影片當然也不是問題!基本上只要你想到的功能,Muse 大致都有。
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
完成之後就可以發佈網站啦!
![梅問題-Adobe Photoshop CC RWD 感應式網頁應用與整合講座內容總整理]()
以上就是這次 Adobe Photoshop CC RWD 感應式網頁應用與整合講座的大致教學內容。
活動記錄/圖/文 by Rocky Hsu