之前曾分享利用Mac的iMovie將一堆照片,快速的串起來變成動態影片,且過程相當的簡單,還可加上背景音樂,但礙於iMoive只限Mac平台,因此若使用PC的朋友,就無法使用,因此今天梅干來分享個跨平台的好工具,那就是Photoshop CS6,瞎密!是的沒看錯,現在Photoshop CS6的版本,也可將一堆的照片,透過時間軸,將照片變成動態的影片,同時還可加入轉場特效,以及進場效果,和背景音樂,雖然很簡單卻很實用,現在就趕快來看看吧!
Photoshop 照片變影片:
使用版本:Photoshop CS6
適用版本:CS6+
操作難易:易
實用性質:★★★★
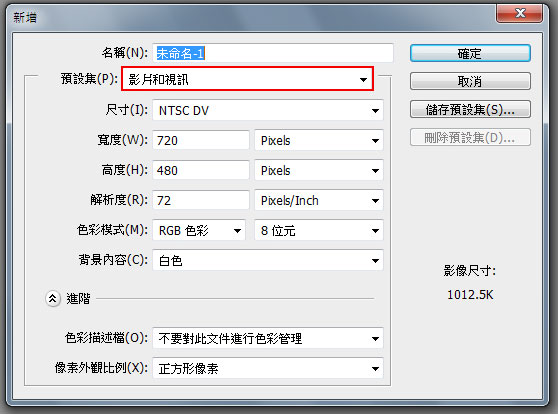
Step1
建立一個影音的檔案尺寸。
![梅問題-photoshop教學-PS CS6利用時間軸將靜態照片串成動態影音]()
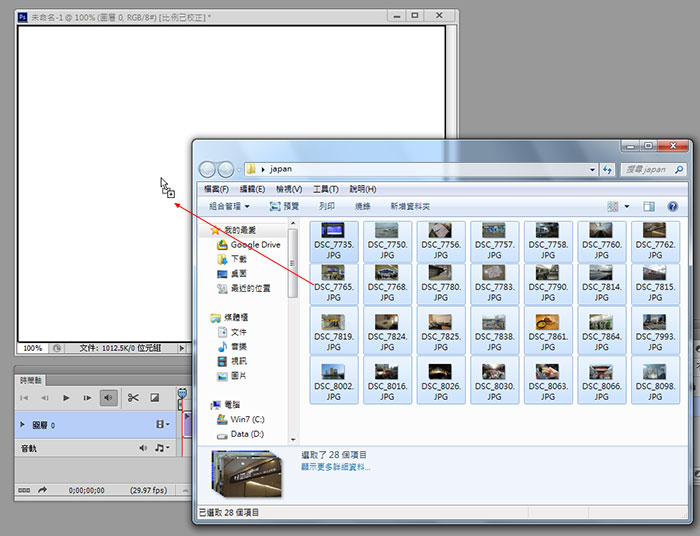
Step2
接著把照片直接拖拉到,剛所新增的工作視窗上。
![梅問題-photoshop教學-PS CS6利用時間軸將靜態照片串成動態影音]()
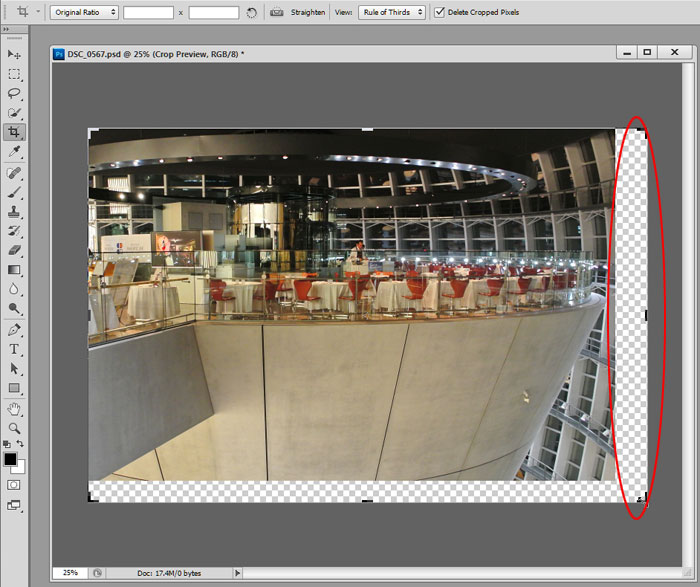
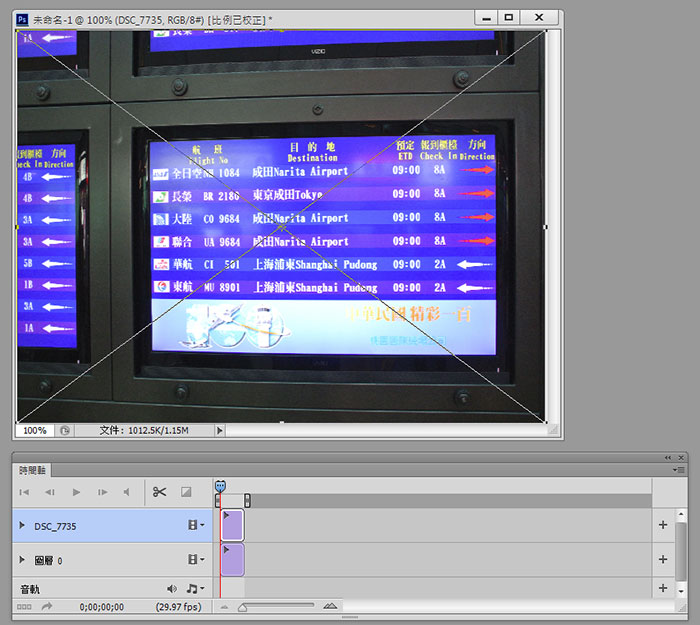
Step3
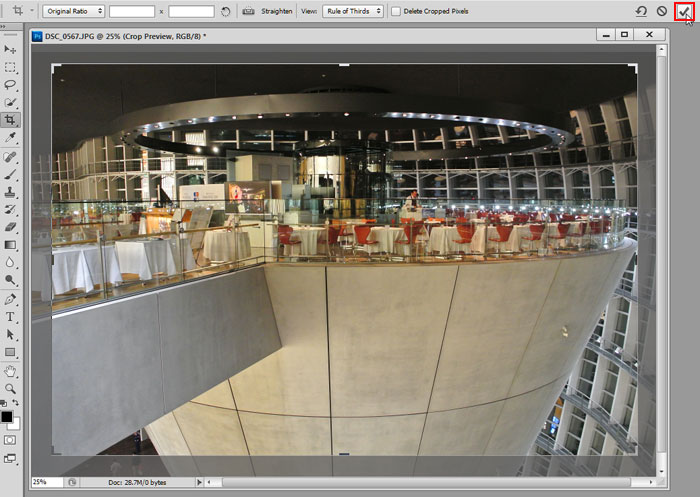
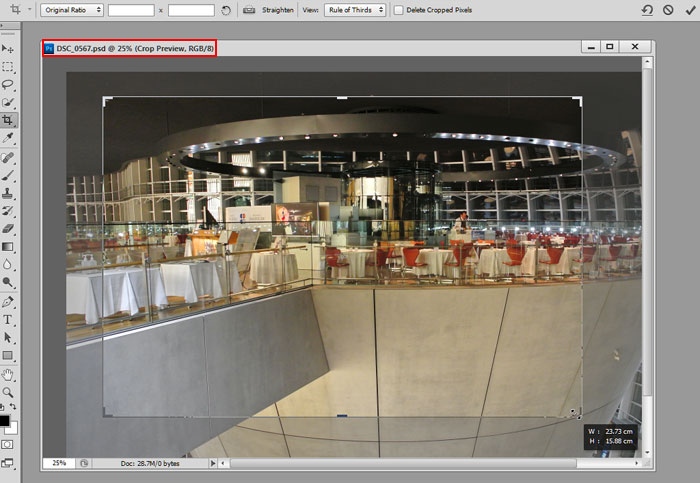
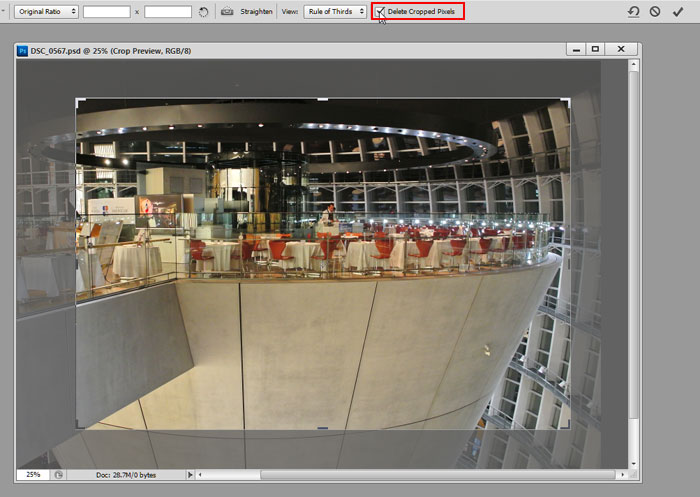
這時PS會依照相片比例,縮放到工作視窗中,狂按Enter就可以了。
![梅問題-photoshop教學-PS CS6利用時間軸將靜態照片串成動態影音]()
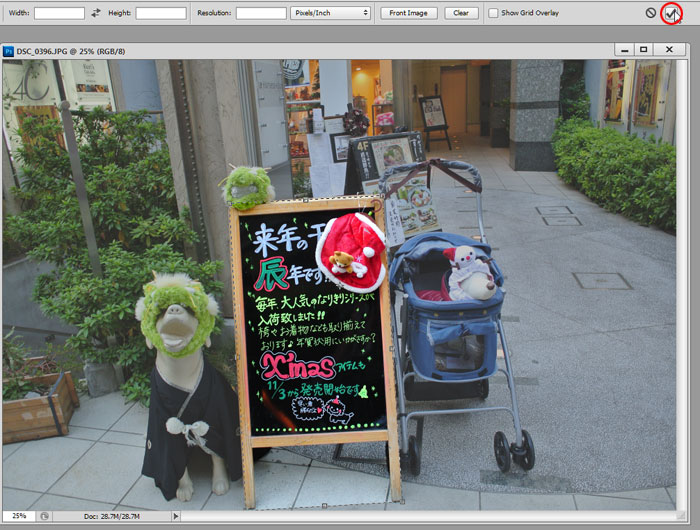
Step4
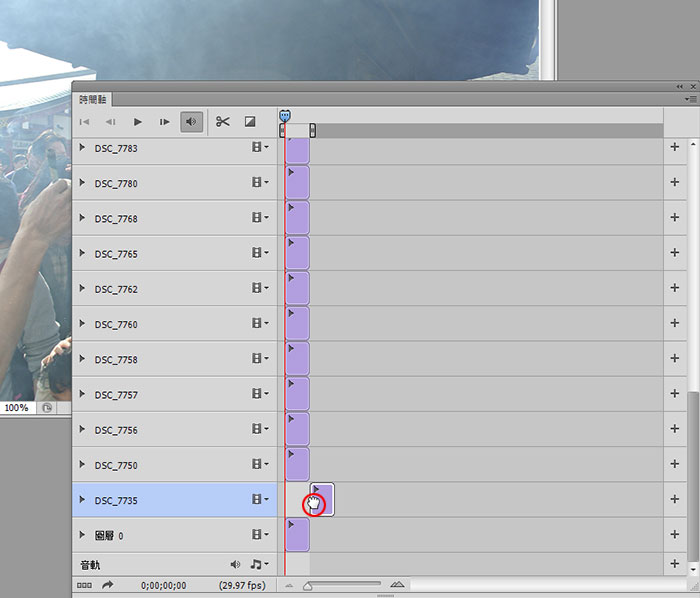
完成後,在時間軸就上,就會看到一堆的時間軸圖層,點一下依序的向後拖拉。
![梅問題-photoshop教學-PS CS6利用時間軸將靜態照片串成動態影音]()
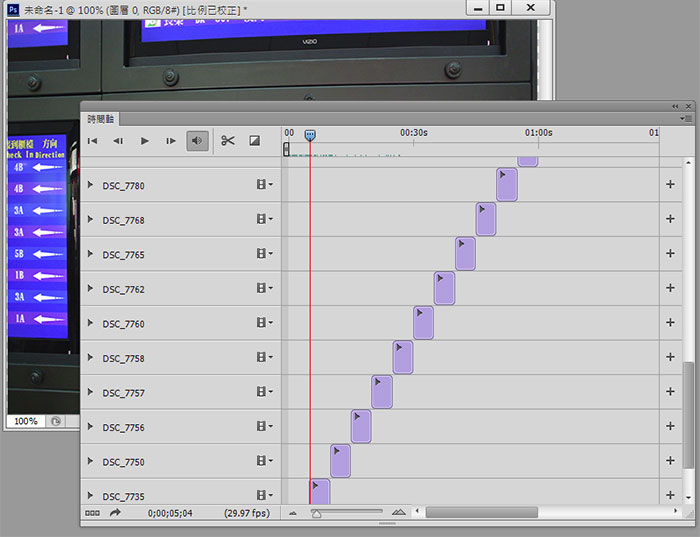
Step5
將時間軸變成梯子狀,這樣照片就會一張一張的輪放。
![梅問題-photoshop教學-PS CS6利用時間軸將靜態照片串成動態影音]()
加入轉場效果:
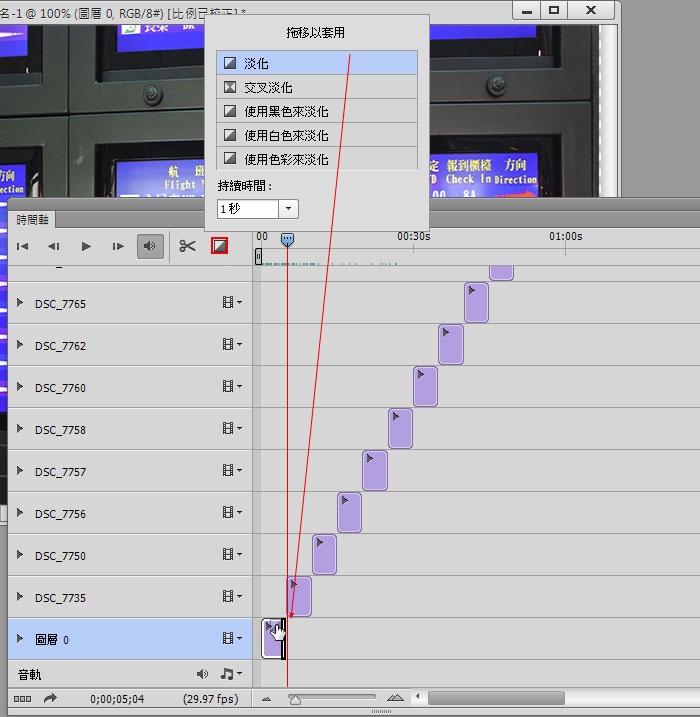
Step8
點一下面板上方的轉場圖示,將轉場效果直接拖拉到影格上。
![梅問題-photoshop教學-PS CS6利用時間軸將靜態照片串成動態影音]()
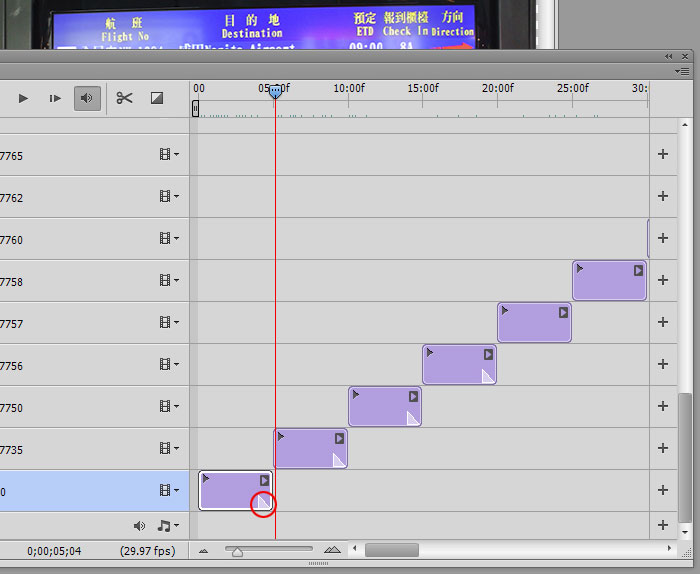
Step7
加入完成後,在影格右下角會出現一個三角形,若要刪除,點一下再按Del鍵,就可將轉場效果刪除。
![梅問題-photoshop教學-PS CS6利用時間軸將靜態照片串成動態影音]()
加入背景音樂:
Step8
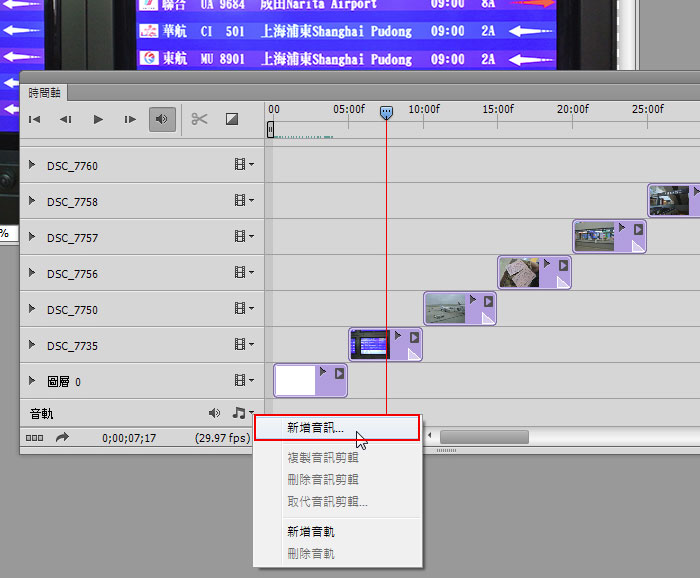
都完成後,接著在音軌的地方,按右鍵選擇
「新增音訊」。
![梅問題-photoshop教學-PS CS6利用時間軸將靜態照片串成動態影音]()
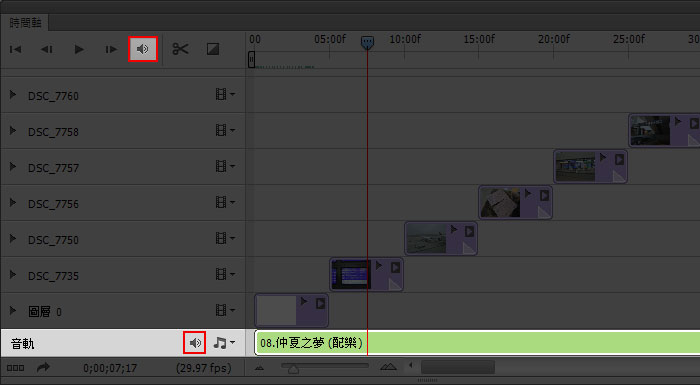
Step9
完成後,在音軌上就會看到匯入的音樂名稱,接著記得將面板上的啦叭開啟,這樣預覽播放時,才聽的到背景音樂。
![梅問題-photoshop教學-PS CS6利用時間軸將靜態照片串成動態影音]()
影片預覽:
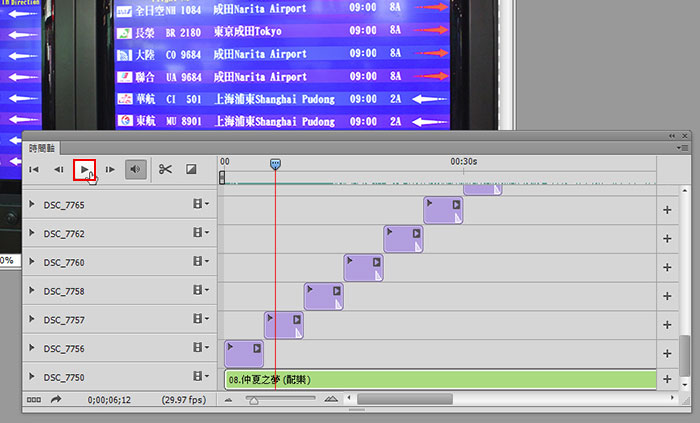
Step11
都完成後,可按一下上方的播放鈕,就可預覽一下整個的效果。
![梅問題-photoshop教學-PS CS6利用時間軸將靜態照片串成動態影音]()
影片輸出:
Step12
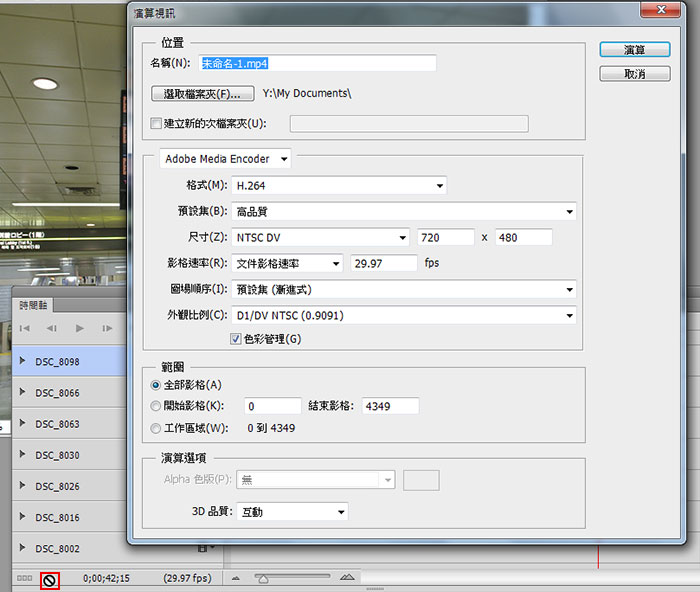
點時間軸面板下方
「箭頭」,就可設定影片輸出的檔名、格式、儲存位置等。
![梅問題-photoshop教學-PS CS6利用時間軸將靜態照片串成動態影音]()
Step13
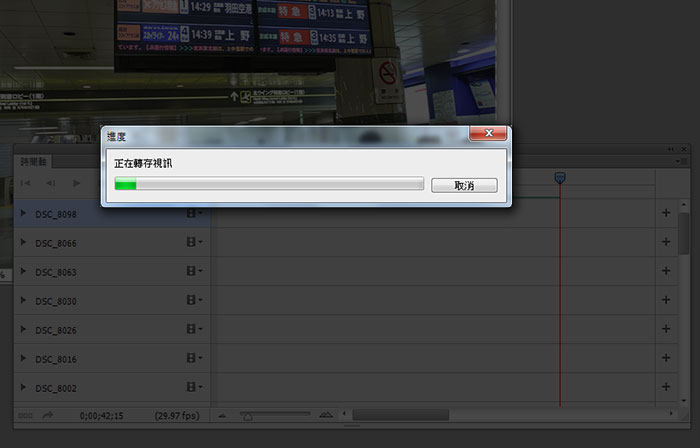
都設定好後,接著就會開始進行轉檔了。
![梅問題-photoshop教學-PS CS6利用時間軸將靜態照片串成動態影音]()
Step14
完成後,馬上來看一下成品,由於音樂版權問題,因此梅干將音樂的部分給拿掉。
加入出場效果:
Step15
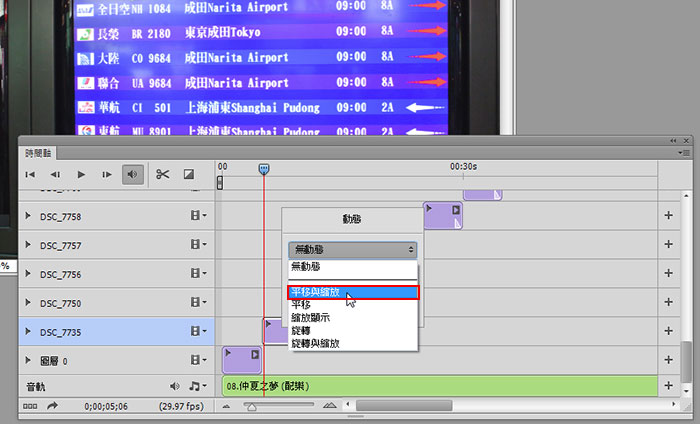
若覺得出場太平靜,也可加入出場特效,對著影格點一下,按滑鼠右鍵,就可選擇照片出場的特效。
![梅問題-photoshop教學-PS CS6利用時間軸將靜態照片串成動態影音]()
Step16
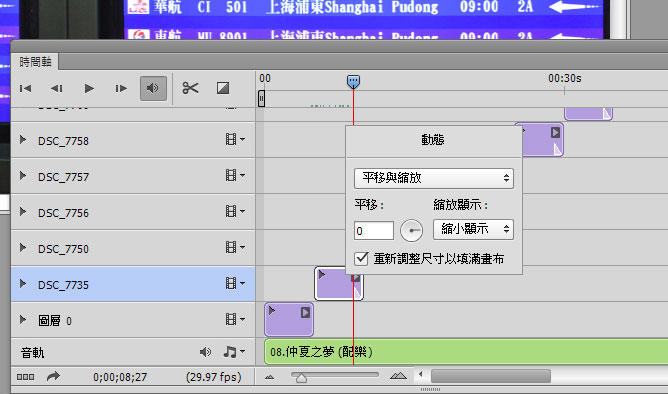
說定特效的呈現方式。
![梅問題-photoshop教學-PS CS6利用時間軸將靜態照片串成動態影音]()
背景音樂淡出:
Step17
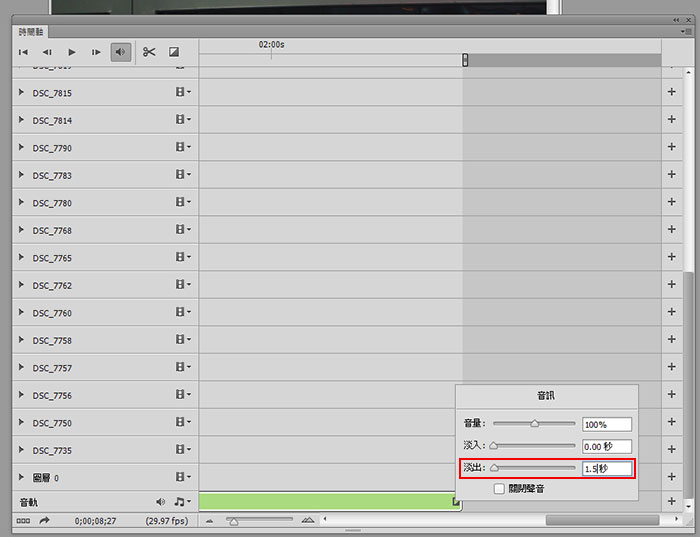
點一下音軌後方的三角形,可設定音樂結束時,音樂漸淡。
![梅問題-photoshop教學-PS CS6利用時間軸將靜態照片串成動態影音]()
Step18
輸出完畢後,再來看一下影片,就會與剛的有很大不同,每張照片出來時,就會有動態的變化,由於音樂版權問題,因此影片則無背景音樂。


























































































































































































![[LoliHouse] Princess-Session Orchestra - 15 [WebRip 1080p HEVC-10bit...](http://s2.loli.net/2025/04/09/QO618K72ytGZmDJ.webp)







